
This link will take you to the "UP AND MOVE APPLICATION:







UX / UI DESIGN
"UP AND MOVE"
A Post Op mobile application designed to address the need for an exercise strengthening program for improvement of stability and movement after major surgery- for any age.
THE PROCESS:
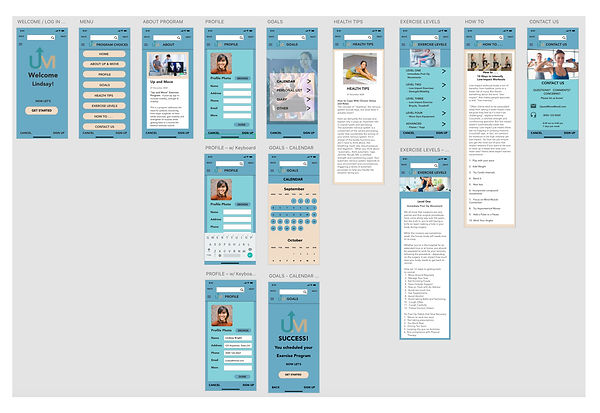
Step 6: "UP AND MOVE " -
Design of Screens
After all the research is completed (see process steps below), the design layout begins and is finalized by prototyping (step 7) connecting all the screens together in an interactive function
Step 7: "UP AND MOVE " -
Prototyping of Screens
After the designing is completed (see steps below), the design layout is finalized by prototyping - connecting the flow of the screens interacting together as each screen's buttons are activated to function.
Then a shared link is emailed to all stakeholders for final reviews, before being sent to the coding engineers to create a final interactive mobile application
THE DEVELOPMENT PROCESS:
Step 1. "UP AND MOVE " - PERSONAS:
After interviewing and survey research studies; Personas are created to
represent the average findings between females & males who were studied; all needing improved exercise programs
to address their recent injuries and
low-impact exercises
Step 2. UP AND MOVE -
CARD SORTING RESEARCH:
A Survey of Questions & Answers are prepared to finalize Categories and expected navigation and functions to create a User Friendly mobile application from testing user feedback from those surveys of Q& A
Results from the Card Sorting research are then shown in these reports
Step 3 & 4. UP AND MOVE -
SKETCHED IDEAS OF SCREENS &
WIRE FLOW FRAMING:
Initial rough sketches are helpful in creating the estimated Workflow Screens during the idea segment of the development while laying out the different possibilities.
This provides visual preparation before Design and Prototyping of the Interactive Flow Screens can begin on the mobile application
Step 5. UP AND MOVE -
UI BRANDING STYLE GUIDE KIT:
While designing the Work Flow of the mobile application screens, a UI Style Guide Branding Kit is created of the various components used to create and design the interactive screens of the application; including the logo, branding colors, font styles & sizes, buttons and navigation icons, calendars, keyboards and special navigational icons, and more

